오늘은 블로그의 SNS 유입을 늘릴 수 있는 외부(카카오톡, 페북 등) 공유 링크를 만드는 방법을 정리해보았습니다. HTML을 잘 몰라도 누구나 쉽게 따라할 수 있게 자세히 포스팅하였으니 포기말고 도전해보세요!
SNS 공유버튼 제공 사이트
이미지를 찾고 CSS를 붙여넣는 등 기존의 방법은 코딩에 익숙하지 않은 사람에게는 너무 어렵습니다. 하지만 오늘 제가 소개해드리는 사이트에서는 클릭 몇번으로 손쉽게 공유버튼 생성과 적용이 가능하죠.
▲ 클릭으로 SNS 공유버튼 만들기
ADD THIS 사이트는 단순한 클릭만으로 SNS 공유버튼을 생성하는 기능을 제공해요. 뿐만아니라 HTML코드를 한번만 적용하면 사이트에서 수정된 사항이 자동적으로 반영되는 기능도 함께 제공해요.
회원가입만 하면 이러한 기능을 무료로 사용가능하기 때문에 HTML코드에 익숙하지 않은 분들에게는 최고의 선택지가 되지 않을까 생각합니다.
▲ 사이트 바로가기 및 회원가입

[▲ 사진 크게보기 ▲]
버튼생성을 위해서는 우선 회원가입 절차가 필요해요. 구글, 페이스북을 통한 간편 회원가입도 가능하니 편하신 방법으로 가입을 진행해주시면 됩니다.
E-mail을 입력하기는 하지만 별도의 인증절차는 없었고 가입하는 과정에서 정보성 메일 수신 동의박스에 체크를 해제하고 진행하시는 것을 추천드려요.
공유버튼 제작방법
▲ 공유버튼 형태 선택
[▲ 사진 크게보기 ▲]
회원가입을 완료하면 [SELECT TOOL]에서 버튼공유 항목을 클릭해서 들어가줍니다.
옆에 그림에서처럼 Add This에서는 단순한 버튼이외에도 배너형, 확장형 등 다양한 기능의 버튼을 제공해주고 있어요.
뿐만아니라 옆에 PC와 모바일에서 어떻게 구현되는지 바로 확인이 가능하기에 매우 직관적으로 버튼을 생성해낼 수 있습니다.
▲ 원하는 SNS공유 버튼 추가

[▲ 사진 크게보기 ▲]
이후 버튼에 어떤 SNS를 추가할 것인지 선택을 해야하는데요. 우선 디폴트로 세팅되어 있는 항목 중 제거하고 싶은 항목을 삭제해줍니다.
이후 아래 버튼을 클릭하여서 검핵하면 되는데요. 놀랍게도 외국 사이트임에도 불구하고 카카오톡과 카카오스토리가 옆에 사진과 같이 지원이 되는 것을 확인할 수 있어요.
저의 경우 페이스북, 트위터, 카카오스토리, 카카오톡, 링크복사 5개로 링크를 구성하였고 이후 완료버튼을 눌러 생성을 완료하였습니다.
블로그에 버튼 적용
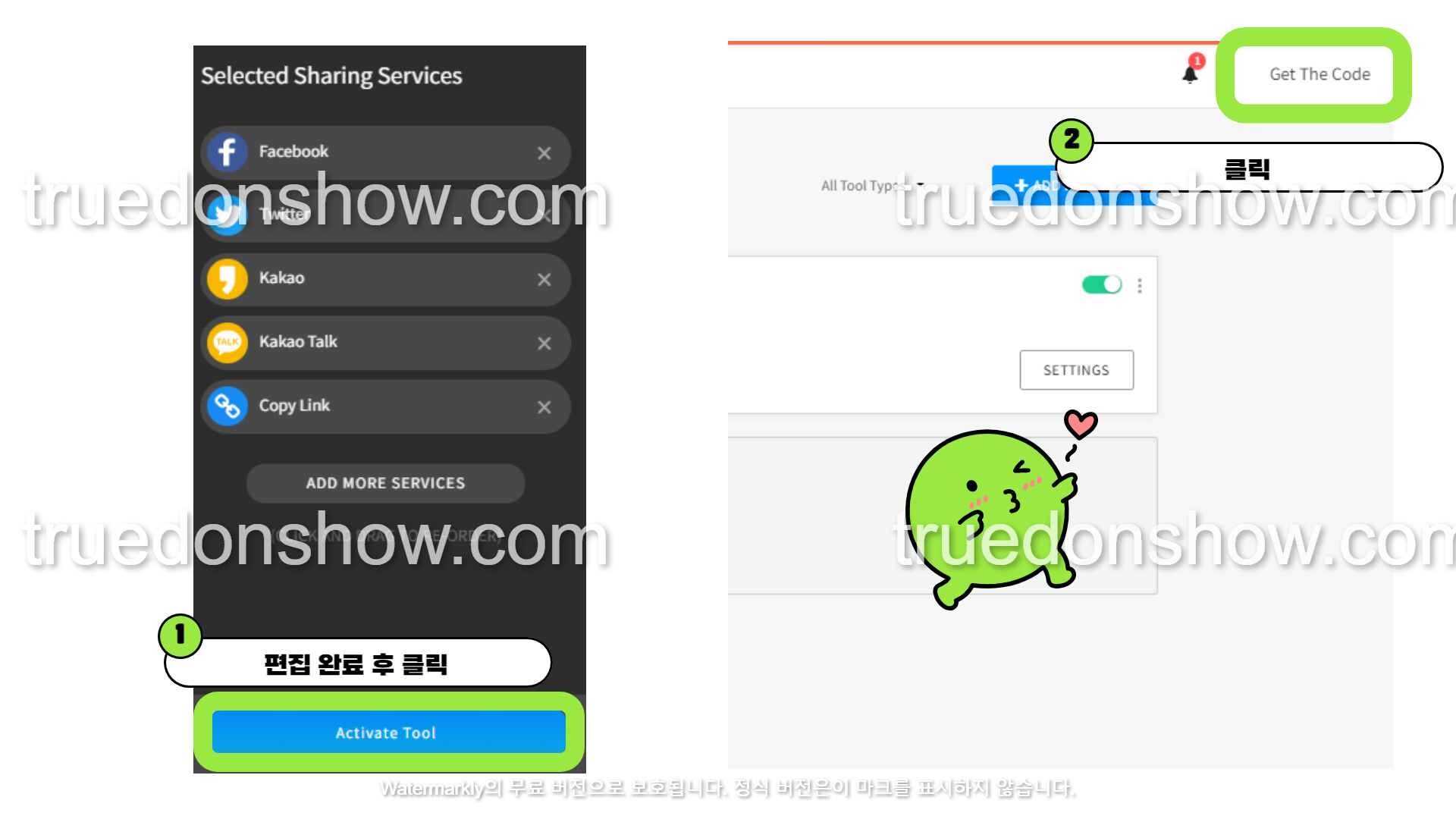
▲ HTML 코드 복사방법
[▲ 사진 크게보기 ▲]
처음에 이 부분이 가장 헷갈렸는데요. 완성버튼을 누르게 되면 제가 제작한 TOOL 리스트가 나오게 됩니다. 그럼 당황하지 말고 오른쪽 상단을 보게 되면 [GET THE CODE]버튼을 눌러주면 됩니다.
Add List 사이트에서는 각 버튼마다 HTML코드가 생성되는 것이 아닌 저의 계정 단위로 생성되어 변경사항이 있으면 자동적으로 반영이 되는 구조로 보여집니다.
해당 버튼을 누르게 되면 저의 계정에 대한 HTML코드를 확인 할 수 있는데요. 이를 적용하는 방법은 아래에서 이어서 설명드리도록 할께요!
▲ SNS버튼 적용방법
[▲ 사진 크게보기 ▲]
사진과 같이 버튼 혹은 드래그를 통해 코드를 복사하고 이를 나의 블로그로 다시 돌아가서 [스킨 편집]을 통해 적용시켜주면 됩니다.
블로그 관리에 들어가 스킨편집 메뉴로 들어가고 그럼 오른쪽 상단에 [HTML 편집]을 찾으실 수 있으실 거에요.
그리고 넣는 위치가 고민되실텐데 사진과 같이 <head> 밑에 넣어주시고 미리보기 버튼을 눌르면 바로 적용되는걸 확인할 수 있어요.
'금융상품 정보 📈 > 기타 정보' 카테고리의 다른 글
| 토스증권 주식모으기, 5개 증권사와 수수료, 기능 깔끔 비교! (0) | 2023.05.31 |
|---|---|
| 명의도용방지서비스 가입방법 및 실전후기 완벽정리(23년 ver) (1) | 2023.04.13 |
| 소득공제용 연금저축 죽을때까지 매년 220만원 더 받는 방법 (0) | 2023.02.11 |
| 22년 상반기 개별 주식 투자 중간점검 (0) | 2022.08.08 |
| 22년 상반기 개별 주식 투자에 대한 복기 및 대응 시나리오 (0) | 2022.06.30 |